創(chuàng)建第一個(gè)離線地圖 HTML+JS完整代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>Hello World</title>
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微軟雅黑";}
#allmap{width:100%;height:100%;}
</style>
<!-- 引入核心js文件 -->
<script type="text/javascript" src="js/apiv.2.0.js"></script>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 創(chuàng)建Map實(shí)例
var map = new BMap.Map("allmap", {enableMapClick:false});
// 設(shè)置地圖背景色為白色
map.getContainer().style.background = '#FFF';
// 初始化地圖,設(shè)置中心點(diǎn)坐標(biāo)和地圖級(jí)別
var point = new BMap.Point(110.1, 35.1);
map.centerAndZoom(point, 5);
</script>
創(chuàng)建地圖實(shí)例
var map = new BMap.Map("allmap");
位于BMap命名空間下的Map類表示地圖,通過new操作符可以創(chuàng)建一個(gè)地圖實(shí)例。其參數(shù)可以是元素id也可以是元素對(duì)象。
注意在調(diào)用此構(gòu)造函數(shù)時(shí)應(yīng)確保容器元素已經(jīng)添加到地圖上。
創(chuàng)建點(diǎn)坐標(biāo)
var point = new BMap.Point(110.1, 35.1);
這里我們使用BMap命名空間下的Point類來創(chuàng)建一個(gè)坐標(biāo)點(diǎn)。Point類描述了一個(gè)地理坐標(biāo)點(diǎn),其中116.404表示經(jīng)度,39.915表示緯度。
地圖初始化
map.centerAndZoom(point, 5);
在創(chuàng)建地圖實(shí)例后,我們需要對(duì)其進(jìn)行初始化,BMap.Map.centerAndZoom()方法要求設(shè)置中心點(diǎn)坐標(biāo)和地圖級(jí)別。 地圖必須經(jīng)過初始化才可以執(zhí)行其他操作
默認(rèn)設(shè)置
map.enableScrollWheelZoom(); // 啟用滾輪放大縮小。
map.enableKeyboard(); // 啟用鍵盤操作。
map.enableContinuousZoom(); //啟用連續(xù)縮放效果
map.enableDragging(); //開啟拖拽
若需要禁止拖拽設(shè)置 map.disableDragging();即可
地圖瓦片經(jīng)過裁剪后其余部分為白色,百度地圖默認(rèn)灰色背景,首先設(shè)置地圖容器背景色為白色
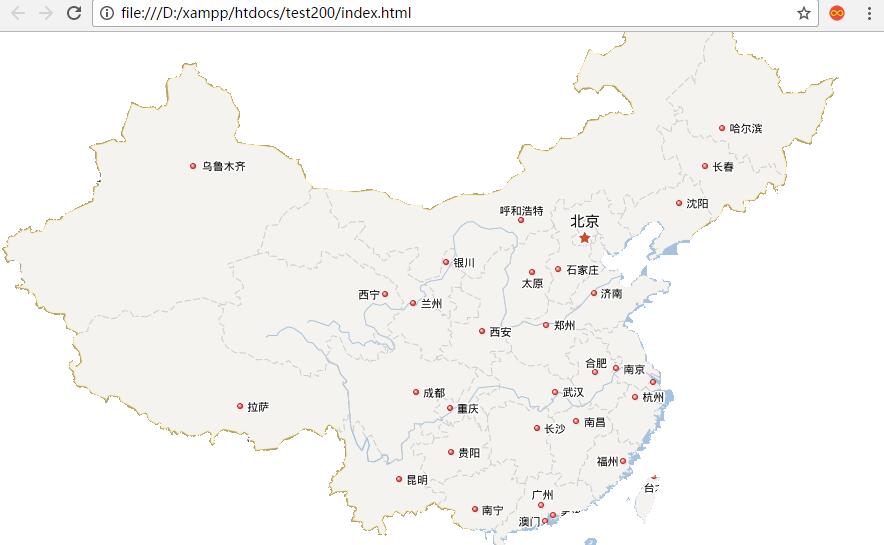
效果如下:

圖1 地圖顯示