
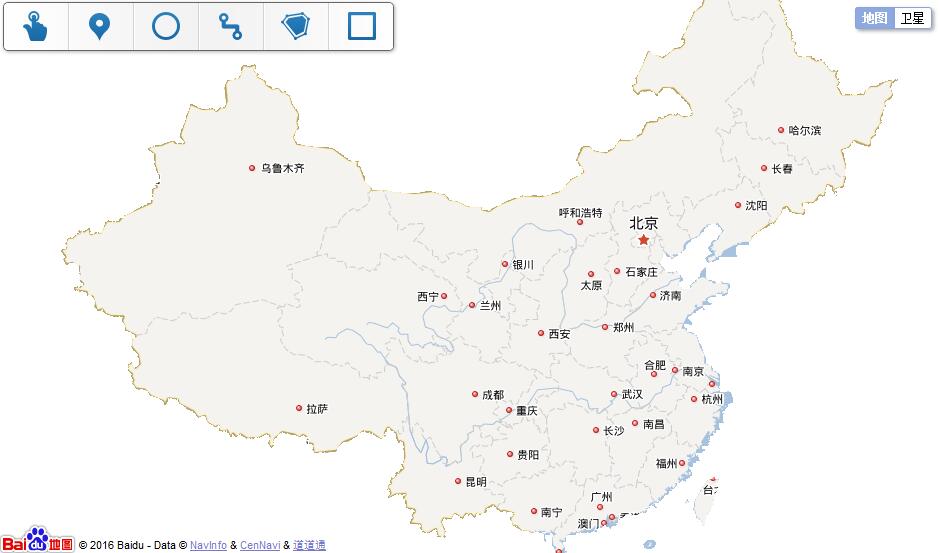
以上效果完整HTML+JS代碼示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>百度離線地圖鼠標繪制點線面示例</title>
<style type="text/css">
body, html{width: 100%;height: 100%;margin:0;font-family:"微軟雅黑";}
#allmap{width:100%;height:100%;}
</style>
<!-- 引入核心js文件 -->
<script type="text/javascript" src="js/apiv.2.0.js"></script>
<!--加載鼠標繪制工具-->
<script type="text/javascript" src="js/DrawingManager_min.js"></script>
<link rel="stylesheet" href="css/DrawingManager_min.css" />
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 創建Map實例
map = new BMap.Map("allmap");
// 設置地圖背景色為白色
map.getContainer().style.background = '#FFF';
var point = new BMap.Point(104.074362,36.540276);
// 顯示地圖
map.centerAndZoom(point, 5);
//-------顯示衛星地圖----
map.addControl(new BMap.MapTypeControl({mapTypes: [BMAP_NORMAL_MAP,BMAP_SATELLITE_MAP]}));
map.enableScrollWheelZoom();
var overlays = [];
var overlaycomplete = function(e){
overlays.push(e.overlay);
};
var styleOptions = {
strokeColor:"red", //邊線顏色。
fillColor:"red", //填充顏色。當參數為空時,圓形將沒有填充效果。
strokeWeight: 3, //邊線的寬度,以像素為單位。
strokeOpacity: 0.8, //邊線透明度,取值范圍0 - 1。
fillOpacity: 0.6, //填充的透明度,取值范圍0 - 1。
strokeStyle: 'solid' //邊線的樣式,solid或dashed。
}
//實例化鼠標繪制工具
var drawingManager = new BMapLib.DrawingManager(map, {
isOpen: false, //是否開啟繪制模式
enableDrawingTool: true, //是否顯示工具欄
enableCalculate: true, //開啟測量面積、距離
drawingToolOptions: {
anchor: BMAP_ANCHOR_TOP_LEFT, //位置
offset: new BMap.Size(5, 5), //偏離值
},
circleOptions: styleOptions, //圓的樣式
polylineOptions: styleOptions, //線的樣式
polygonOptions: styleOptions, //多邊形的樣式
rectangleOptions: styleOptions //矩形的樣式
});
//添加鼠標繪制工具監聽事件,用于獲取繪制結果
drawingManager.addEventListener('overlaycomplete', overlaycomplete);
// 清除繪制結果
function clearAll() {
for(var i = 0; i < overlays.length; i++){
map.removeOverlay(overlays[i]);
}
overlays.length = 0
}
</script>