
Polyline表示地圖上的折線覆蓋物。它包含一組點,并將這些點連接起來形成折線。
添加折線
折線在地圖上繪制為一系列直線段。可以自定義這些線段的顏色、粗細和透明度。顏色可以是十六進制數字形式(比如:#ff0000)或者是顏色關鍵字(比如:red)。
Polyline的繪制需要瀏覽器支持矢量繪制功能。在Internet Explorer中,地圖使用VML繪制折線;在其他瀏覽器中使用SVG或者Canvas
以下代碼段會在兩點之間創建6像素寬的藍色折線:
var polyline = new BMap.Polyline([
new BMap.Point(116.399, 39.910),
new BMap.Point(116.405, 39.920)
],{strokeColor:"blue", strokeWeight:6, strokeOpacity:0.5});
map.addOverlay(polyline);
添加折線完整HTML+JS代碼示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>百度離線地圖</title>
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微軟雅黑";}
#allmap{width:100%;height:100%;}
</style>
<!-- 引入核心js文件 -->
<script type="text/javascript" src="js/apiv.2.0.js"></script>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 創建Map實例
var map = new BMap.Map("allmap", {enableMapClick:false});
// 設置地圖背景色為白色
map.getContainer().style.background = '#FFF';
var point = new BMap.Point(104.074362,30.540276);
map.centerAndZoom(point, 5);
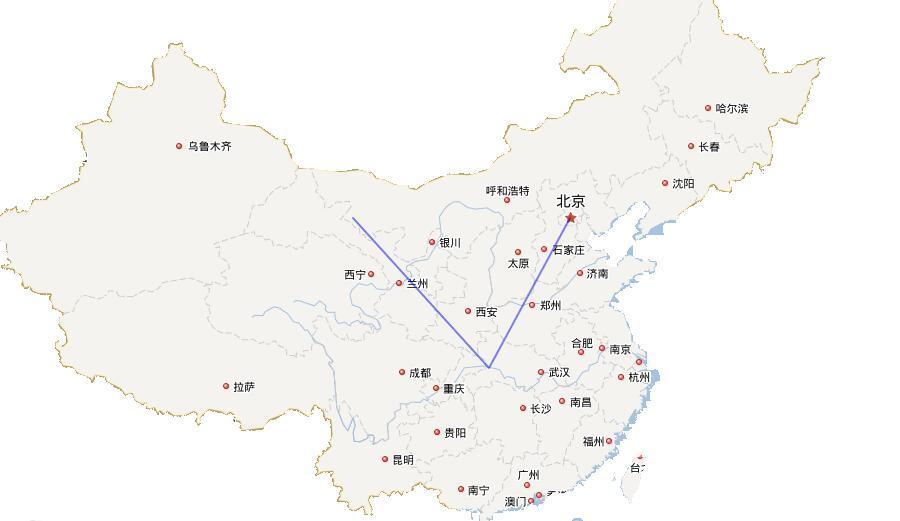
//創建折線,可設置線條顏色、粗細、透明度
var polyline = new BMap.Polyline([
new BMap.Point(116.399, 39.910),
new BMap.Point(110.405, 30.920),
new BMap.Point(100.425, 39.900)
], {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5});
map.addOverlay(polyline); //增加折線
//清除折線方法
function remove_overlay(){
map.clearOverlays(polyline);
}
</script>