
添加矩形完整html+js示例代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>百度離線地圖</title>
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微軟雅黑";}
#allmap{width:100%;height:100%;}
</style>
<!-- 引入核心js文件 -->
<script type="text/javascript" src="js/apiv.2.0.js"></script>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 創建Map實例
var map = new BMap.Map("allmap", {enableMapClick:false});
// 設置地圖背景色為白色
map.getContainer().style.background = '#FFF';
var point = new BMap.Point(104.074362,30.540276);
map.centerAndZoom(point, 5);
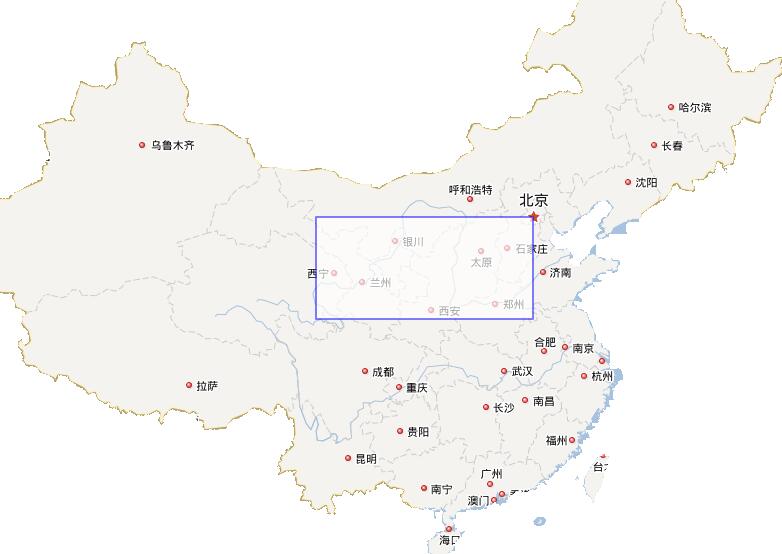
//創建矩形,可設置線條顏色、粗細、透明度
var pStart = new BMap.Point(116.392214,39.918985);
var pEnd = new BMap.Point(100.41478,33.911901);
var rectangle = new BMap.Polygon([
new BMap.Point(pStart.lng,pStart.lat),
new BMap.Point(pEnd.lng,pStart.lat),
new BMap.Point(pEnd.lng,pEnd.lat),
new BMap.Point(pStart.lng,pEnd.lat)
], {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5});
map.addOverlay(rectangle); //在地圖上增加多邊形
// rectangle.enableEditing(); // 設置矩形可編輯
//清除矩形方法
function remove_overlay(){
map.clearOverlays(rectangle);
}
</script>