創建第一個離線地圖 HTML+JS完整代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>Hello World</title>
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微軟雅黑";}
#allmap{width:100%;height:100%;}
</style>
<!-- 引入核心js文件 -->
<script type="text/javascript" src="js/apiv.2.0.js"></script>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 創建Map實例
var map = new BMap.Map("allmap", {enableMapClick:false});
// 設置地圖背景色為白色
map.getContainer().style.background = '#FFF';
// 初始化地圖,設置中心點坐標和地圖級別
var point = new BMap.Point(110.1, 35.1);
map.centerAndZoom(point, 5);
</script>
創建地圖實例
var map = new BMap.Map("allmap");
位于BMap命名空間下的Map類表示地圖,通過new操作符可以創建一個地圖實例。其參數可以是元素id也可以是元素對象。
注意在調用此構造函數時應確保容器元素已經添加到地圖上。
創建點坐標
var point = new BMap.Point(110.1, 35.1);
這里我們使用BMap命名空間下的Point類來創建一個坐標點。Point類描述了一個地理坐標點,其中116.404表示經度,39.915表示緯度。
地圖初始化
map.centerAndZoom(point, 5);
在創建地圖實例后,我們需要對其進行初始化,BMap.Map.centerAndZoom()方法要求設置中心點坐標和地圖級別。 地圖必須經過初始化才可以執行其他操作
默認設置
map.enableScrollWheelZoom(); // 啟用滾輪放大縮小。
map.enableKeyboard(); // 啟用鍵盤操作。
map.enableContinuousZoom(); //啟用連續縮放效果
map.enableDragging(); //開啟拖拽
若需要禁止拖拽設置 map.disableDragging();即可
地圖瓦片經過裁剪后其余部分為白色,百度地圖默認灰色背景,首先設置地圖容器背景色為白色
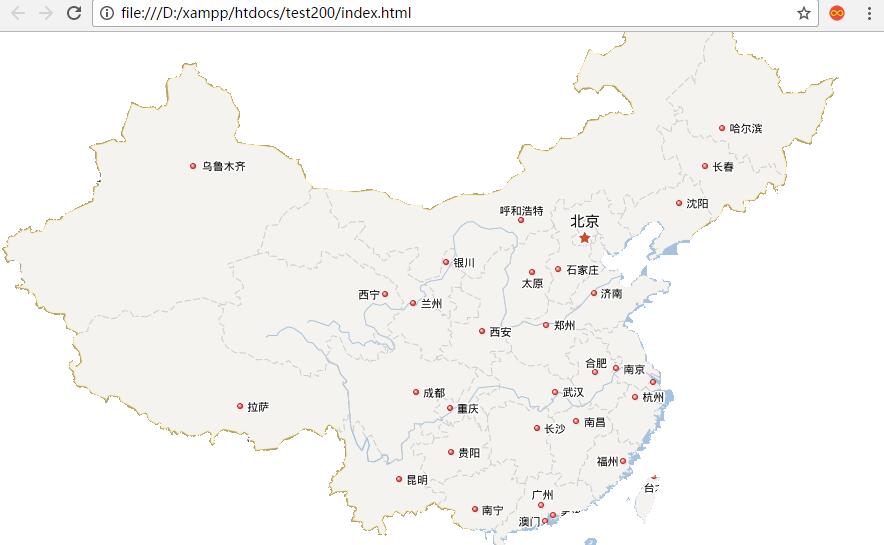
效果如下:

圖1 地圖顯示