可由用戶編輯和拖動的形狀
將形狀設置為可編輯會給形狀添加手柄,用戶可以利用手柄直接在地圖上對形狀進行位置調整、重新塑形和尺寸
調整。您還可以將形狀設置為可拖動,以便用戶將其移至地圖上的其他地點。用戶對對象做出的更改無法跨會話
存留。如果您想保存用戶的編輯,必須自行采集和存儲信息。
將形狀設置為可編輯
可通過在形狀的選項中將 editable 設置為 true,將任何形狀(多段線、多邊形、圓和矩形)設置為可由用
戶編輯。
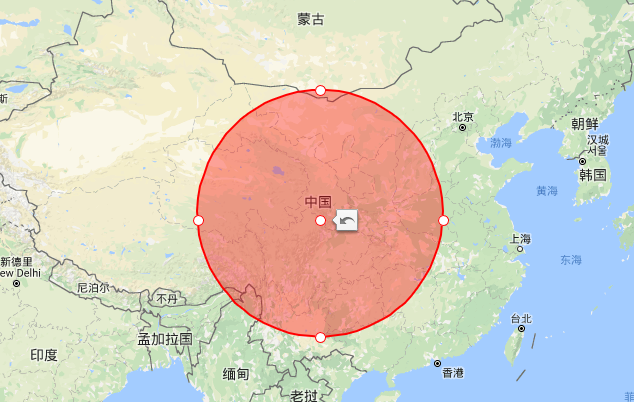
以下代碼將設置圓為可編輯
var pathLatLng = [{lat: 33, lng: 104}, {lat: 28, lng: 108}]
var center = new google.maps.LatLng(30.54024807, 104.06966686);
var testCircle = new google.maps.Circle({
radius: 1000000,//半徑
center: center,//中心點
editable:true, //設定可編輯
strokeColor: '#FF0000',//描邊顏色
strokeOpacity: 1.0,//描邊透明度
strokeWeight: 2, //描邊線的像素
fillColor: '#FF0000',//填充顏色
fillOpacity: 0.35//填充透明度
});
testCircle.setMap(map);
運行結果如下圖所示:

將形狀設置為可拖動
默認情況下,在地圖上繪制的形狀位置固定。如需允許用戶將形狀拖動到地圖上的其他位置,請在形狀的選項中
將draggable 設置為 true。
代碼示例:
var pathLatLng = [{lat: 33, lng: 104}, {lat: 28, lng: 108},{lat: 24, lng: 118}]
var testPolygon = new google.maps.Polygon({
map:map,
path:pathLatLng,
draggable:true,
geodesic: true,//測地多邊形或多段線。
strokeColor: '#FF0000',//描邊顏色
strokeOpacity: 1.0,//描邊透明度
strokeWeight: 2, //描邊線的像素
fillColor: '#FF0000',//填充顏色
fillOpacity: 0.35//填充透明度
});
為多邊形或多段線啟用拖動時,您還應考慮通過將多邊形或多段線的 geodesic 屬性設置為 true,將其變為
測地多邊形或多段線。
測地多邊形可在移動時保持其真正地理形狀,導致多邊形在墨卡托投影法下向北或向南移動時出現失真。非測地
多邊形將在屏幕上始終保持其初始外觀。
在測地多段線中,多段線的線段繪制為地球表面兩點間的最短路徑,并假定地球為球面,相比之下,墨卡托投影
法下則是繪制為直線。
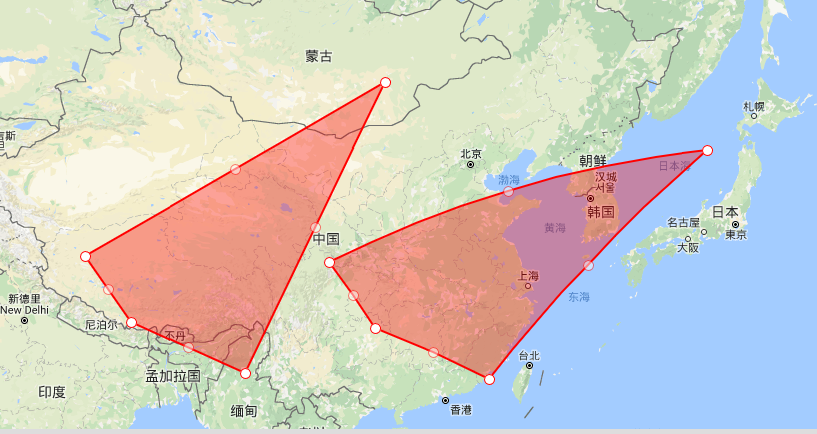
以下地圖顯示了兩個尺寸和樣式大致相同的三角形。紅色三角形的 geodesic 屬性設置為 true。請注意在其
向北移動時形狀的變化。

偵聽編輯事件
編輯形狀時,會在編輯完成時觸發事件。下面列出了這些事件。
形狀 | 事件 |
圓 |
|
多邊形 |
必須在多邊形的路徑上設置偵聽器。如果多邊形有多個路徑,必須在每個路徑上設置偵聽器。 |
多段線 |
必須在多段線的路徑上設置偵聽器。 |
矩形 |
|
一些有用的代碼段:
google.maps.event.addListener(circle, 'radius_changed', function() {
console.log(circle.getRadius());
});
google.maps.event.addListener(rectangle, 'bounds_changed', function() {
console.log('Bounds changed.');
});
對于線段和多邊形來說,請在路徑上監聽事件:
var pathLatLng = [{lat: 33, lng: 104}, {lat: 28, lng: 108},{lat: 24, lng: 118}];
var testPolygon = new google.maps.Polygon({
map:map,
path:pathLatLng,
draggable:true,
editable:true,
geodesic: true,//測地多邊形或多段線。
strokeColor: '#FF0000',//描邊顏色
strokeOpacity: 1.0,//描邊透明度
strokeWeight: 2, //描邊線的像素
fillColor: '#FF0000',//填充顏色
fillOpacity: 0.35//填充透明度
});
//獲得路徑
var path=testPolygon.getPath();
//請在路徑上監聽事件
path.addListener('set_at',function () {
console.log(this.getArray());
});
偵聽拖動事件
拖動形狀時,會在拖動操作開始和結束時以及拖動期間觸發事件。對于多段線、多邊形、圓和矩形,將會觸發下列事件。
事件 | 說明 |
| 當用戶開始拖動形狀時觸發。 |
| 在用戶拖動形狀期間反復觸發。 |
| 當用戶停止拖動形狀時觸發。 |
